Electron으로 개발을 작업할 때 Windows 테스트 후 빌드를 위해서라도 Windows 환경에서 NodeJS를 설치 후 작업을 하셔야 하는데요.
여기서는 간단히 Windows에서 NodeJS를 설치해보겠습니다.
1. 다운로드 및 설치
우선 Windows 환경에 환경에 맞는 NodeJS 설치 파일을 받은 후 설치를 진행하도록 합니다.
다운로드 : https://nodejs.org/ko/

가능하면 LTS 버전을 설치 하도록 합니다.
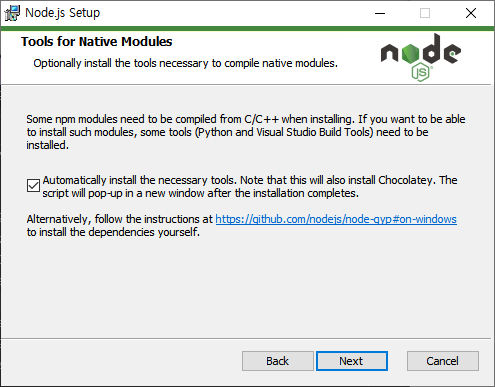
다운로드 후 설치는 그냥 Next를 눌러서 설치해주시면 되고 아래와 같이 자동으로 환경에 필요한 툴을 설치할 것이냐는 물음이 나오는데 저는 그냥 설치하도록 했습니다.

2. 작동 확인
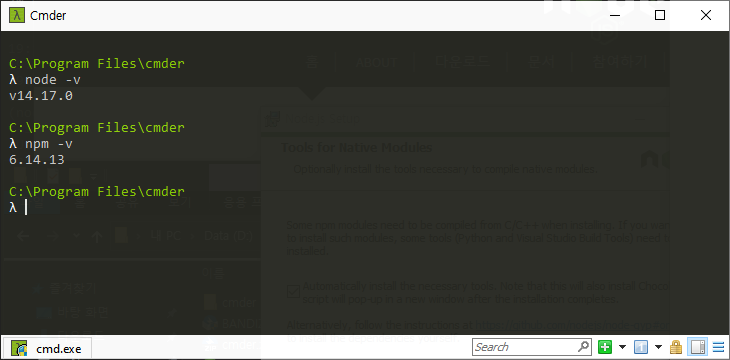
이제 설치를 모두 진행하셨다면 터미널 (저는 주로 윈도에서는 cmder를 이용합니다.)을 열어 주시고 node -v를 통하여 정상적으로 작동하는지 확인하도록 합니다.
$ node -v
$ npm -v

4. Electron 설치
이제 electron을 global로 설치해 주도록 합니다. 간단히 npm install -g electron으로 설치가 가능합니다.
$ npm -g install electron

5. Electron 테스트
테스트는 간단히 electron -v로 버전을 확인하시고 electron을 통해서 간단히 버전을 확인할 수 있는 실행이 가능합니다.
$ electron -v

$ electron

여기까지 간단히 Windows 환경에서 NodeJS + Electron 설치를 진행해봤습니다.
다음 포스트에서는 Electron에서 Window를 만들고 index.html를 불러오는 포스트를 진행해 보도록 하겠습니다.
'Programming > NodeJS' 카테고리의 다른 글
| NodeJS 패키지 N 을 통해 NodeJS 버전 변경하기 (0) | 2021.09.24 |
|---|---|
| NodeJS 설치 하기 - macOS, Windows (0) | 2021.07.02 |